- Головна
- Керівництво
- Наша адреса
- Історія заснування коледжу
- Вибори директора коледжу
- ЗАХОДИ з підготовки та проведення рейтингового голосування конкурсного відбору на посаду директора
- НАКАЗ про організацію та проведення рейтингового голосування конкурсного відбору на посаду директора КЗФПО "Новобузький фаховий педагогічний коледж"
- Оголошення!
- П О Л О Ж Е Н Н Я про організаційний комітет
- ПОЛОЖЕННЯ про виборчу комісію
- ПОЛОЖЕННЯ про організацію виборчої системи та проведення виборів
- ПОЛОЖЕННЯ про порядок обрання представників з числа студентів
- ПОЛОЖЕННЯ про порядок обрання представників з числа штатних працівників
- ПОРЯДОК організації роботи спостерігачів
- Договори
- Дошкільне відділення
- Матеріали для оприлюднення
- Колективний договір 2017-2018
- Колективний договір 2018
- Нормативні документи коледжу
- Організація роботи КЗФПО "Новобузький фаховий педагогічний коледж" з питань енергозбереження
- Положення про надання щорічної грошової винагороди педагогічним працівникам
- Положення про порядок надання премій та матеріальної допомоги працівникам
- Сертифікати про акредитацію
- Статут
- Режим роботи коледжу у ІІ семестрі 2018 – 2019 н.р.
- Фото 2016-2017 н.р.
- Фото 2017-2018 н.р.
- Фото
- Фінансова діяльність
- Освітньо-виховний процес
- Навчальна робота
- Замовлення підручників
- Загальноколеджна студентська наукова конференція
- Міжвузівська науково-практична конференція
- Атестаційні матеріали Горб Т.Й.
- Регіональне методичне об’єднання викладачів природничих дисциплін
- Регіональне методичне об’єднання викладачів психолого-педагогічних дисциплін
- Історія WWW
- Академічний концерт 12-В групи
- Всеукраїнська олімпіада з української мови
- Обласна олімпіада з англійської мови
- Методична робота
- Методичне засідання викладачів соціально-гуманітарних
- Презентація творчих груп на методичній раді
- Всеукраїнський науково-методичний семінар
- Педагогічна рада
- Предметні тижні 2014-2015 н.р.
- Предметні тижні 2015-2016 н.р.
- Предметні тижні 2016-2017 н.р.
- Предметні тижні 2017-2018 н.р.
- Предметні тижні 2018-2019 н.р.
- Студентське наукове товариство
- Школа студентського всеобучу "Працюємо над курсовою"
- Акредитація спеціальностей
- Виховна робота
- Виховна година до річниці виведення військ з Афганістану
- КВНЗ «Новобузький педагогічний коледж» підтримує благодійність.
- 140-річний ювілей з дня народження Спиридона Феодосійовича Черкасенка
- 75-РІЧЧЯ КОЛЕДЖУ
- Halloween
- Всесвітній день боротьби з туберкульозом
- День Знань
- День Святого Валентина
- День вишиванки
- День відкритих дверей
- День захисту дітей 2016 року
- День української писемності
- День цивільного захисту
- Зустріч з Пінюгіною К.О.
- Міжнародний день рідної мови
- Гуртожиток
- Педагогічна практика
- Навчальна робота
- Вступнику 2023
- Програми для вступних випробувань
- ПРОГРАМА фахового іспиту з педагогіки і психології (заочна форма навчання)
- ПРОГРАМА ВСТУПНОГО ВИПРОБУВАННЯ У ФОРМІ ІНДИВІДУАЛЬНОЇ УСНОЇ СПІВБЕСІДИ З УКРАЇНСЬКОЇ МОВИ НА ОСНОВІ ОСВІТНЬО-КВАЛІФІКОВАНОГО РІВНЯ КВАЛІФІКОВАНОГО РОБІТНИКА
- Порядок розгляду мотиваційних листів 2023 рік
- Програма вступного випробування у формі індивідуальної усної співбесіди з української мови
- Програми з біології
- ВСТУПНЕ ВИПРОБУВАННЯ У ФОРМІ ЗНО на основі повної загальної середньої освіти
- ВСТУПНЕ ВИПРОБУВАННЯ У ФОРМІ СПІВБЕСІДИ на основі базової загальної середньої освіти
- ВСТУПНЕ ВИПРОБУВАННЯ У ФОРМІ СПІВБЕСІДИ на основі повної загальної середньої освіти
- ВСТУПНЕ ВИПРОБУВАННЯ на основі базової загальної середньої освіти
- Програми з математики
- Програми з української мови
- Програма вступного випробування (співбесіда) на основі базової загальної середньої освіти
- Програма вступного випробування (співбесіда) на основі повної загальної середньої освіти
- Програма вступного випробування з української мови (диктант) на основі базової загальної середньої освіти
- Програма комплексного вступного випробування на основі повної загальної середньої освіти (тести)
- Програма фахового комплексного іспиту (за професійним спрямуванням) на основі повної загальної середньої освіти
- Програми з історії
- День відкритих дверей!
- Наказ про зарахування
- 012 Дошкільна освіта, 013 Початкова освіта (9 клас)
- 012 Дошкільна освіта, 013 Початкова освіта, на основі ЗНО (3 курс) Бюджет
- 012 Дошкільна освіта, 013 Початкова освіта, на основі ЗНО (3 курс) Контракт
- Заочне відділення, на основі ЗНО (1 курс) Бюджет
- Заочне відділення, на основі ЗНО (1 курс) Контракт
- Заочне відділення, на основі молодшого спеціаліста (1 курс)
- Заочне відділення, на основі молодшого спеціаліста (2 курс)
- Порядок подання та розгляду заяв в електронній формі в 2023 році
- Правила прийому у 2023 році
- Приймальна комісія
- Наказ про затвердження апеляційної комісії коледжу на період вступної кампанії 2023 року
- Наказ про приймальну комісію КВНЗ "Новобузький педагогічний коледж" 2023 року
- Наказ про створення апеляційної комісії у 2020 році під час вступної кампанії
- ПОРЯДОК АКРЕДИТАЦІЇ ПРЕДСТАВНИКІВ ЗАСОБІВ МАСОВОЇ ІНФОРМАЦІЇ В 2022 РОЦІ
- Положення про апеляційну комісію 2022р.
- Положення про організацію та проведення вступних випробувань у формі співбесіди у 2023 році
- Положеня про Приймальну комісію у 2023 році
- Приймальна комісія коледжу
- Результати вступних випробувань
- Рейтингові списки вступників 2023 року
- 012 Дошкільна освіта (9 клас)
- 013 Початкова освіта (9 клас)
- Небюджетна КП, 012 Дошкільна освіта, на основі ЗНО (ІІІ курс)
- Небюджетна КП, 013 Початкова освіта, на основі ЗНО (ІІІ курс)
- Небюджетна КП, Заочне відділення, на основі ЗНО (І курс)
- Небюджетна КП, Заочне відділення, на основі диплому молодшого спеціаліста (1 курс)
- Небюджетна КП, Заочне відділення, на основі диплому молодшого спеціаліста (2 курс)
- Основна КП, 012 Дошкільна освіта, на основі ПЗСО (1 курс зі скороченим терміном навчання)
- Основна КП, 013 Початкова освіта, на основі ПЗСО (1 курс зі скороченим терміном навчання)
- Основна КП, Заочне відділення, на основі ЗНО (І курс)
- Розклад вступних випробувань
- Спеціальності, план прийому 2019
- Списки рекомендованих
- 012 Дошкільна освіта (9 клас)
- 013 Початкова освіта (9 клас)
- Небюджетна КП, 013 Початкова освіта, на основі ЗНО (3 курс)
- Небюджетна КП, Заочне відділення, на основі ЗНО (1 курс)
- Небюджетна КП, Заочне відділення, на основі диплому молодшого спеціаліста (1 курс)
- Небюджетна КП, Заочне відділення, на основі диплому молодшого спеціаліста (2 курс)
- Основна КП, 012 Дошкільна освіта, на основі ЗНО (3 курс)
- Основна КП, 013 Початкова освіта, на основі ЗНО (3 курс)
- Основна КП, Заочне відділення, на основі ЗНО (1 курс)
- Програми для вступних випробувань
- Студенту
- НАКАЗ про створення стипендіальної комісії
- Наказ про призначення стипендії студентам шкільного та дошкільного відділень педагогічного коледжу
- ПРАВИЛА ПОВЕДІНКИ ГРОМАДЯН НА ЗАЛІЗНИЧНОМУ ТРАНСПОРТІ
- ПРАВИЛА призначення стипендій
- Правила безпечної поведінки у надзвичайних ситуаціях
- РЕЙТИНГ СТУДЕНТІВ 4 КУРСУ ДОШКІЛЬНОГО ВІДДІЛЕННЯ
- Рейтинг студентів 4 курсу шкільного відділення
- Рейтинг студентів дошкільного відділення
- Рейтинг студентів шкільного відділення
Історія WWW
Mar 23, 2019
Інтернет - це глобальна комп'ютерна мережа, яка об'єднує сотні мільйонів комп'ютерів в загальний інформаційний простір. Інтернет являє свою інфраструктуру для прикладних сервісів різного призначення, найпопулярнішим з яких є Всесвітня Павутина - World Wide Web (www).
World Wide Web (www, web, укр. .: веб, Всесвітня Павутина) - розподілена інформаційна система, що надає доступ до гіпертекстових документів по протоколу HTTP.
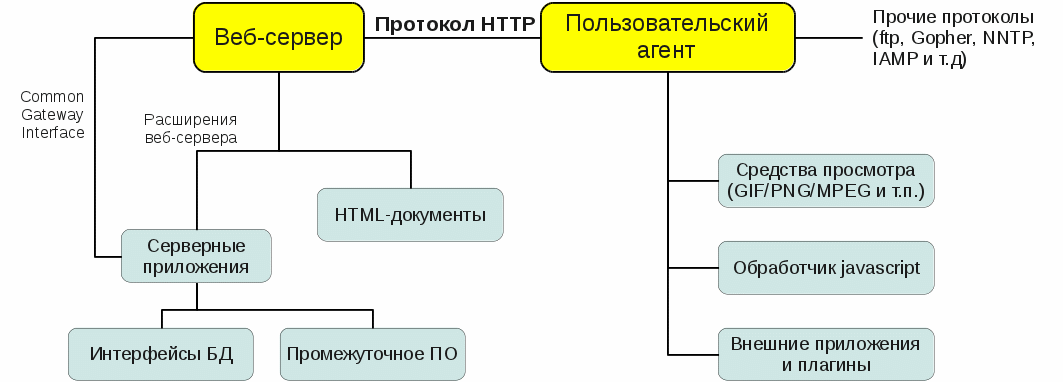
WWW - мережева технологія прикладного рівня стека TCP / IP, побудована на клієнт-серверній архітектурі і використовує інфраструктуру Інтернет для взаємодії між сервером і клієнтом (рис. 1).
Сервери www (веб-сервери) - це сховища гіпертекстової (в загальному випадку) інформації, керовані спеціальним програмним забезпеченням.
Документи, представлені у вигляді гіпертексту називаються веб-сторінками. Кілька веб-сторінок, об'єднаних загальною тематикою, оформленням, пов'язаних гіпертекстовими посиланнями і зазвичай знаходяться на одному і тому ж веб-сервері, називаються веб-сайтом.
Для завантаження і перегляду інформації з веб-сайтів використовуються спеціальні програми - браузери, здатні обробляти гіпертектовую розмітку і відображати вміст веб-сторінок.

Рис. 1
В основі www - взаємодія між веб-сервером і браузерами по протоколу HTTP (HyperText Transfer Protocol). Веб-сервер - це програма, запущена на мережевому комп'ютері і чекає клієнтські запити по протоколу HTTP. Браузер може звернутися до веб-сервера по доменному імені або по ip-адресою, передаючи в запиті ідентифікатор необхідного ресурсу. Отримавши запит від клієнта, сервер знаходить відповідний ресурс на локальному пристрої зберігання і відправляє його як відповідь. Браузер приймає відповідь і обробляє його відповідним чином, в залежності від типу ресурсу (відображає гіпертекст, показує зображення, зберігає отримані файли і т.п.).
Основний тип ресурсів Всесвітньої павутини - гіпертекстові сторінки. Гіпертекст - це звичайний текст, розмічений спеціальними керуючими конструкціями - тегами. Браузер зчитує теги і інтерпретує їх як команди форматування при поданні інформації. Теги описують структуру документа, а спеціальні теги, якоря і гіперпосилання, дозволяють встановити зв'язки між веб-сторінками та переміщатися як усередині веб-сайту, так і між сайтами.
 Т. Дж. Бернерс-Лі - «батько» Всесвітньої павутини
Т. Дж. Бернерс-Лі - «батько» Всесвітньої павутини
Сер Тімоті Джон Бернерс-Лі - британський вчений-фізик, винахідник Всесвітньої павутини (спільно з Робертом Кайо), автор URI, HTTP і HTML. Чинний глава Консорціуму Всесвітньої павутини (W3C). Автор концепції семантичної павутини і безлічі інших розробок в області інформаційних технологій. 16 липня 2004 року Королева Великобританії Єлизавета II справила Тіма Бернерса-Лі в Лицарі-Командори за «службу на благо глобального розвитку Інтернету».
Компоненти WWW
Функціонування сервісу забезпечується чотирма складовими:
- URL / URI - уніфікований спосіб адресації і ідентифікації мережевих ресурсів;
- HTML - мова гіпертекстової розмітки веб-документів;
- HTTP - протокол передачі гіпертексту;
- CGI - загальний шлюзовий інтерфейс, який представляє доступ до серверних додатків.
Адресація веб-ресурсів. URL, URN, URI
Для доступу до будь-яких мережевих ресурсів необхідно знати де вони розміщені і як до них можна звернутися. У Всесвітній павутині для звернення до веб-документів спочатку використовується стандартизована схема адресації і ідентифікації, що враховує досвід адресації і ідентифікації таких мережевих сервісів, як e-mail, telnet, ftp і т.п. - URL, Uniform Resource Locator.
URL (RFC 1738) - уніфікований локатор (покажчик) ресурсів, стандартизований спосіб запису адреси ресурсу в www і мережі Інтернет. Адреса URL має гнучку і расширяемую структуру для максимально природного вказівки місцезнаходження ресурсів в мережі. Для запису адреси використовується обмежений набір символів ASCII. Загальний вигляд адреси можна змалювати таку картину:
<Схема>: // <логін>: <пароль> @ <хост>: <порт> / <повний-шлях-до-ресурсу>
де:
схема
схема звернення до ресурсу: http, ftp, gopher, mailto, news, telnet, file, man, info, whatis, ldap, wais і т.п.
Логін: Пароль
ім'я користувача та його пароль, які використовуються для доступу до ресурсу
хост
доменне ім'я хоста або його IP-адресу.
порт
порт хоста для підключення
повний-шлях-до-ресурсу
уточнююча інформація про місце знаходження ресурсу (залежить від протоколу).
Приклади URL:
http://example.com # запит стартової сторінки за замовчуванням
http://www.example.com/site/map.html # запит сторінки в зазначеному каталозі
http://example.com:81/script.php # підключення на нестандартний порт
http://example.org/script.php?key=value # передача параметрів скрипту
ftp: // user: pass@ftp.example.org # авторизація на ftp-сервері
http://192.168.0.1/example/www # підключення по ip-адресою
file: ///srv/www/htdocs/index.html # відкриття локального файлу
gopher: //example.com/1 # підключення до сервера gopher
mailto: //user@example.org # посилання на електронну пошту
У серпні 2002 року RFC 3305 анонсував старіння URL на користь URI (Uniform Resource Identifier), ще більш гнучкого способу адресації, що увібрав можливості як URL, так і URN (Uniform Resource Name, уніфіковане ім'я ресурсу). URI дозволяє не тільки указавать місцезнаходження ресурсу (як URL), а й ідентифікувати його в заданому просторі імен (як URN). Якщо в URI не вказувати місцезнаходження, то з його допомогою можна описувати ресурси, які не можуть бути отримані безпосередньо з Інтернету (автомобілі, персони і т.п.). Поточна структура і синтаксис URI регулюється стандартом RFC 3986, що вийшов в січні 2005 року.
Мова гіпертекстової розмітки HTML
HTML ( `HyperText Markup Language <>` _) - стандартна мова розмітки документів у Всесвітній павутині. Більшість веб-сторінок створені за допомогою мови HTML. Мова HTML інтерпретується браузером і відображається у вигляді документа, в зручній для людини формі. HTML є додатком SGML (стандартної узагальненої мови розмітки) і відповідає міжнародному стандарту ISO 8879.
HTML створювався як мова для обміну науковою і технічною документацією, придатний для використання людьми, які не є фахівцями в області верстки. Для цього він представляє невеличке (порівняно) набір структурних і семантичних елементів - тегів. За допомогою HTML можна легко створити відносно простий, але красиво оформлений документ. Спочатку мова HTML був задуманий і створений як засіб структурування та форматування документів без їх прив'язки до засобів відтворення (відображення). В ідеалі, текст з розміткою HTML повинен одноманітно відтворюватися на різному устаткуванні (монітор ПК, екран органайзера, обмежений за розмірами екран мобільного телефону, медіа-проектор). Однак сучасне застосування HTML дуже далеко від його початкової задачі. Згодом основна ідея платформонезавісимость мови HTML стала жертвою комерціалізації www і потреб в мультимедійному і графічному оформленні.
Протокол HTTP
HTTP ( `HyperText Transfer Protocol <>` _) - протокол передачі гіпертексту, поточна версія HTTP / 1.1 (RFC 2616). Цей протокол спочатку був призначений для обміну гіпертекстовими документами, зараз його можливості істотно розширені в сторону передачі двійкової інформації.
HTTP - типовий клієнт-серверний протокол, обмін повідомленнями йде за схемою «запит-відповідь» у вигляді ASCII-команд. Особливістю протоколу HTTP є можливість вказати в запиті і відповіді спосіб представлення одного і того ж ресурсу за різними параметрами: формату, кодуванні, мови і т. Д. Саме завдяки можливості вказівки способу кодування повідомлення клієнт і сервер можуть обмінюватися двійковими даними, хоча даний протокол є символьно-орієнтованим.
HTTP - протокол прикладного рівня, але використовується також як «транспорт» для інших прикладних протоколів, в першу чергу, заснованих на мові XML (SOAP, XML-RPC, SiteMap, RSS і ін.).
Загальний шлюзовий інтерфейс CGI
CGI ( `Common Gateway Interface <>` _) - механізм доступу до програм на стороні веб-сервера. Специфікація CGI була розроблена для розширення можливостей сервісу www за рахунок підключення різного зовнішнього програмного забезпечення. При використанні CGI веб-сервер являє браузеру доступ до виконуваним програмам, що запускаються на його (серверної) стороні через стандартні потоки введення і виведення.
Інтерфейс CGI застосовується для створення динамічних веб-сайтів, наприклад, коли веб-сторінки формуються з результатів запиту до бази даних. Зараз популярність CGI знизилася, тому що з'явилися більш досконалі альтернативні рішення (наприклад, модульні розширення веб-серверів).
Програмне забезпечення сервісу WWW
Веб-сервери
Веб-сервер - це мережевий додаток, яке обслуговує HTTP-запити від клієнтів, зазвичай веб-браузерів. Веб-сервер приймає запити і повертає відповіді, зазвичай разом з HTML-сторінкою, зображенням, файлом, медіа-потоком або іншими даними. Веб-сервери - основа Всесвітньої павутини. З розширенням спектра мережевих сервісів веб-сервери все частіше використовуються в якості шлюзів для серверів додатків або самі представляють такі функції (наприклад, Apache Tomcat).
Створенням програмного забезпечення веб-серверів займаються багато розробників, але найбільшу популярність (за статистикою http://netcraft.com) мають такі програмні продукти, як Apache (Apache Software Foundation), IIS (Microsoft), Google Web Server (GWS, Google Inc .) і nginx.
Apache - безкоштовне програмне забезпечення, розповсюджується під сумісною з GPL ліцензією. Apache вже багато років є лідером по поширеності у Всесвітній павутині в силу своєї надійності, гнучкості, масштабованості і безпеки.
IIS (Internet Information Services) - пропріетарний набір серверів для декількох служб Інтернету, розроблений Майкрософт і розповсюджуваний з серверними операційними системами сімейства Windows. Основним компонентом IIS є веб-сервер, також підтримуються протоколи FTP, POP3, SMTP, NNTP.
Google Web Server (GWS) - розробка компанії Google на основі веб-сервера Apache. GWS оптимізований для виконання додатків сервісу Google Applications.
nginx [engine x] - це HTTP-сервер, поєднаний з Кешуються проксі-сервером. Розроблено І. Сисоєва для компанії Рамблер. Восени 2004 року вийшов перший публічно доступна реліз, зараз nginx використовується на 9-12% веб-серверів. браузери
Браузер, веб-оглядач (web-browser) - клієнтську програму для доступу до веб-серверів по протоколу HTTP і перегляду веб-сторінок. Як правило браузери додатково підтримують і ряд інших протоколів (наприклад ftp, file, mms, pop3).
Перші HTTP-клієнти були консольними і працювали в текстовому режимі, дозволяючи читати гіпертекст і переміщатися по посиланнях. Зараз консольні браузери (такі, як lynx, w3m або links) практично не використовуються рядовими відвідувачами веб-сайтів. Проте такі браузери вельми корисні для веб-розробників, так як дозволяють «побачити» веб-сторінку «очима» пошукового робота.
Історично першим браузером в сучасному розумінні (тобто з графічним інтерфейсом і т.д.) була програма NCSA Mosaic, розроблена Марком Андерісеном і Еріком Біна. Mosaic мав досить обмежені можливості, але його відкритий вихідний код став основою для багатьох наступних розробок.
Існує велика кількість програм-браузерів, але найбільшою популярністю користуються такі:

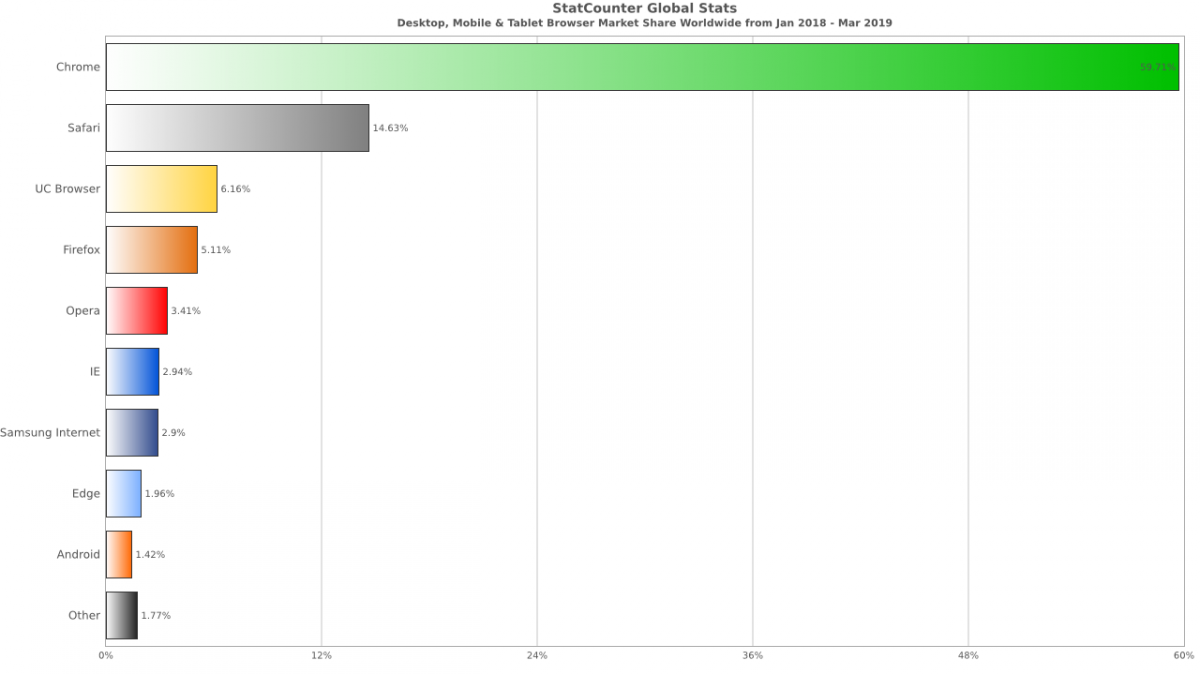
Internet Explorer (IE) - браузер, розроблений компанією Майкрософт і тісно інтегрований c ОС Windows. Платформозавісім (підтримка сторонніх ОС припинена, починаючи з версії 5). Єдиний браузер, безпосередньо підтримує технологію ActiveX. Чи не повністю сумісний зі стандартами W3C, в зв'язку з чим вимагає додаткових витрат з веб-розробників.
Firefox - вільний багатоплатформовий браузер, що розробляється Mozilla Foundation і поширюваний під потрійний ліцензією GPL / LGPL / MPL. В основі браузера - движок Gekko, який спочатку створювався для Netscape Communicator. Однак, замість того, щоб надати всі можливості движка в стандартному постачанні, Firefox реалізує лише основну його функціональність, надаючи користувачам можливість модифікувати браузер відповідно до їх вимог через підтримку розширень (add-ons), тим оформлення і плагінів.
Safari - пропріетарний браузер, розроблений корпорацією Apple і входить до складу операційної системи Mac OS X. Безкоштовно розповсюджується для операційних систем сімейства Microsoft Windows. У браузері використовується унікальний по продуктивності інтерпретатор JavaScript і ще ряд цікавих для користувача рішень, які відсутні або не розвинені в інших браузерах.
Chrome - багатоплатформовий браузер з відкритим вихідним кодом, що розробляється компанією Google. Перша стабільна версія вийшла 11 грудня 2008 року. На відміну від багатьох інших браузерів, в Chrome кожна вкладка є окремим процесом. У разі якщо процес обробки вмісту вкладки зависне, його можна буде завершити без ризику втрати даних інших вкладок. Ще одна особливість - інтелектуальна адресний рядок (Omnibox). До можливості автозаповнення вона додає пошукові функції з урахуванням популярності сайту, релевантності та користувацьких переваг (історії переходів).
Opera - багатоплатформовий багатофункціональний веб-браузер, вперше представлений в 1994 році групою дослідників з норвезької компанії Telenor. Подальша розробка ведеться Opera Software ASA. Цей браузер має високу швидкість роботи і сумісний з основними стандартами. Відмінними рисами Opera довгий час були багатосторінковий інтерфейс і можливість масштабування веб-сторінок цілком. На різних етапах розвитку в Opera були інтегровані можливості поштового / новинного клієнта, адресної книги, клієнта мережі BitTorrent, агрегатора RSS, клієнта IRC, менеджера закачувань, WAP-браузера, а також підтримка віджетів - графічні модулів, які працюють поза вікна браузера. Роботи- «павуки»
Поряд з браузерами, орієнтованими на користувача, існують і спеціалізовані клієнти-роботи ( «павуки», «боти»), що підключаються до веб-серверів і виконують різні завдання автоматичної обробки гіпертекстової інформації. Сюди відносяться, в першу чергу, роботи пошукових систем, таких як google.com, yandex.ru, yahoo.com і т.п., що виконують обхід веб-сайтів для подальшої побудови пошукового індексу.
Education - This is a contributing Drupal Theme
Design by WeebPal.
Design by WeebPal.

Коментувати...